Thế là chúng ta đã đi gần xong những tính năng quan trọng trong WordPress rồi đó, ở bài trước bạn chắc hẳn đã biết plugin là gì và cách cài đặt cũng như sử dụng plugin ra sao. Mình nghĩ là khi có tính năng plugin nó sẽ làm cho blog bạn trở nên phong phú và sinh động hơn rất nhiều rồi đúng không nè. Nhưng nếu bạn cần nó sinh động hơn nữa thì hãy nên cài một giao diện (theme) cho blog của bạn nhé.
Theme trong WordPress là gì?
Theme là giao diện của blog WordPress trên website của bạn. Chấm hết.
- Theme thường: Là một theme có cấu trúc code cơ bản trong thư viện API và các hàm mở trong WordPress hỗ trợ sẵn, một theme thường bao gồm các file chính như index.php, header.php, footer.php, single.php, sidebar.php, archive.php, category.php và thỉnh thoảng sẽ có thêm một vài file nhưng các file đó đều thuộc cấu trúc theme chuẩn WordPress.
- Theme Framework: Là một loại theme nâng cao, có cấu trúc không giống như một theme thường và chỉ dành cho những người sử dụng có kinh nghiệm. Loại theme này thường có giao diện rất xấu vì mục đích nó sinh ra là để người sử dụng tiến hành tùy biến nó thành một giao diện mang chất riêng của mình, giống như hiện tại Thạch Phạm đang dùng Thesis Framework.
- Builder Theme: Đây là loại theme có cấu trúc cũng khác hoàn toàn với một theme thường nhưng lại có cách sử dụng khá đơn giản, bạn chỉ việc kéo thả những đối tượng nó có sẵn vào giao diện và tùy chỉnh luôn màu sắc để tự thiết kế cho mình một loại giao diện riêng. Loại này thường dùng cho những người dùng phổ thông vì khả năng tùy biến hơi kém. Một số Builder Theme nổi tiếng như Headway, Ultimatium, iBuilder, PageLines,….
- Starter Theme: Loại này thì chỉ dành cho các lập trình viên hoặc các designer để họ tự thiết một theme hoàn toàn là của mình dựa trên cấu trúc đã được làm sẵn. Nếu những ai cần học cách làm theme thì nên bắt đầu với loại này.
- Child Theme: Đây là một loại theme thường nhưng nó được thừa kế các tính năng của theme mẹ, thường được dùng để tùy biến theme mà không can thiệp vào phần code của theme mẹ. Ngoại trừ một số theme đặc biệt như Headway, Thesis thì tất cả các theme còn lại đều hỗ trợ child theme, kể cả theme thường.
Thực ra nghe kể có vẻ hơi phức tạp và khó hiểu nhưng nếu bạn là người mới bắt đầu thì chỉ nên tập trung vòa Theme thường và dĩ nhiên serie này của mình chỉ đề cập tới theme thường.
Cách tìm theme
Bạn có thể tìm các theme WordPress miễn phí trên Google hoặc nếu bạn muốn có theme theo chuẩn của WordPress thì nên sử dụng các theme trong thư viện theme của WordPress.org.
Ngoài ra, một số theme miễn phí rất đẹp mà bạn không thể tìm trong thư viện theme mà chỉ có thể tìm ở các website khác. Để dễ dàng cho newbie, blog Thach Pham cũng có một serie chuyên giới thiệu danh sách theme miễn phí đẹp nhất mỗi tháng mà bạn có thể vào tham khảo rồi cài đặt.
Có thể khi tìm ở Google bạn sẽ tìm ra một số theme trả phí được chia sẻ công khai, dĩ nhiên là nó rất đẹp. Nhưng nếu bạn là newbie thì không nên cài thử vì theme càng đẹp thì càng phức tạp trong việc cài đặt mà nó sẽ cần rất nhiều kinh nghiệm sử dụng, nó có thể làm bạn chán nản WordPress ngay đấy.
Hơn nữa, nếu bạn tải theme trả phí ở một số nguồn không tin cậy thì có thể sẽ bị dính virus.
Tìm theme trên thư viện
Bạn có thể tìm trong thư viện theme của WordPress.org bằng cách sử dụng các bộ lọc như thế này
Hoặc bạn có thể tìm thêm ở phần Theme mới nhất, Theme nổi bật, Theme mới update.
Ngoài thư viện theme WordPress, bạn có thể tìm thêm theme miễn phí ở các trang như:
Cách cài theme
Cũng giống như plugin, để cài theme WordPress bạn có thể cài thông qua WordPress Dashboard hoặc upload thư mục theme lên wp-content/themes ở trên host.
Cài theme trên WordPress Dashboard
Đầu tiên bạn vào Appearance -> Themes, sau đó bạn chuyển qua tab Install Theme
Sau đó bạn có thể gõ tên theme có sẵn ở thư viện WordPress để tìm
Sau đó một danh sách các theme trùng khớp với truy vấn tìm kiếm sẽ hiện lên, bạn có thể ấn Preview để xem demo của theme hoặc ấn Details để xem các thông tin chi tiết của theme. Nếu bạn thấy thích hợp thì ấn nút Install Now để cài đặt.
Sau đó bạn ấn nút Activate để kích hoạt như cài plugin vậy. Bây giờ bạn ra ngoài xem sẽ thấy giao diện của blog đã được thay đổi sang theme bạn vừa cài rồi đó.
Cài theme bằng cách upload file .zip
Trường hợp bạn có một theme ở máy tính mà muốn cài lên WordPress thì bạn có thể vào phần Appearance -> Themes -> Install Theme và ấn vào nút Upload như ảnh.
Sau đó bạn chọn file .zip của theme (nếu nó đang là thư mục thường thì nén lại thành .zip) và upload lên, nếu bạn nén file đúng thì nó sẽ hiện ra thông báo yêu cầu Activate theme như bước cài theme thường.
Upload thư mục theme vào wp-content/themes ở host
Nhiều host miễn phí không hỗ trợ bạn upload file theme quá nặng lên theo bước cài ở trên, vì vậy cách giải quyết là ta làm thủ công bằng cách upload thư mục theme lên thư mục wp-content/themes ở host bằng FTP.
Sau khi upload xong, bạn vào lại phần Appearance -> Themes -> Manager Themesđể kích hoạt theme vừa upload nhé.
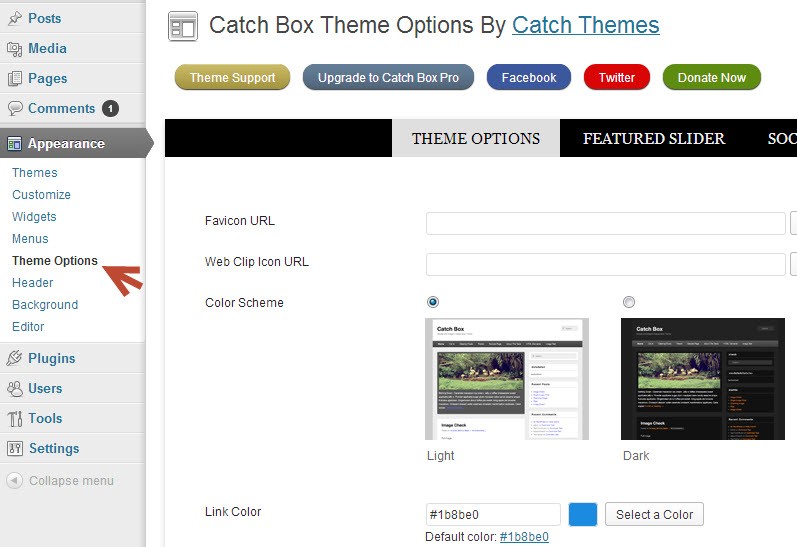
Thiết lập tùy chọn theme
Hiện nay, đa phần các theme đều có xây dựng một khu vực tùy chọn riêng mà bạn có thể thấy nó trong Appearance sau khi cài, hoặc cũng có thể nó nằm ngay bên ngoài menu tay trái luôn. Nó trông giống thế này
Cách thêm Widget
Widget là một tính năng không thể thiếu trên mỗi theme, nó là những block nội dung được hỗ trợ sẵn và bạn chỉ cần kéo nó vào vị trí sidebar trên theme. Mặc định WordPress sẽ có sẵn một vài widget, sau khi cài theme thì có thể nó sẽ cho thêm một vài widget nữa và một số plugin khi cài vào cũng “tặng” bạn thêm một vài widget liên quan.
Để sử dụng, bạn vào Appearance -> Widgets, bạn sẽ thấy cột bên trái bao gồm danh sách những widget bạn có thể sử dụng và bên phải là danh sách các sidebar có trong theme.
Sidebar thường gọi để chỉ cột bên phải hoặc bên trái trang web, nó cũng được gọi là vị trí hỗ trợ bạn chèn widget vào.
Để đưa widget vào sidebar, bạn click vào widget cần đưa và rê chuột kéo nó qua sidebar.
Bạn có thể sửa title của widget
Bây giờ thì widget đã xuất hiện ngoài giao diện
Chỉ vậy thôi, quá dễ cho một cuộc tình phải không nào. Tuy nhiên vẫn còn một tính năng nữa mà bạn cần phải để ý vì nó khá quan trọng, đó là tính năng tạo menu. Tuy nhiên phần này có vẻ hơi dài nên mình sẽ viết nó riêng ở ngay bài sau nhé.
Nguồn: Thachpham.com
Nguồn: Thachpham.com

















0 comments:
Post a Comment